<style>
.box {
border: 5px solid rebeccapurple;
background-color: lightgray;
padding: 40px;
margin: 40px;
width: 300px;
height: 150px;
}
.alternate {
box-sizing: border-box;
}
</style><body>
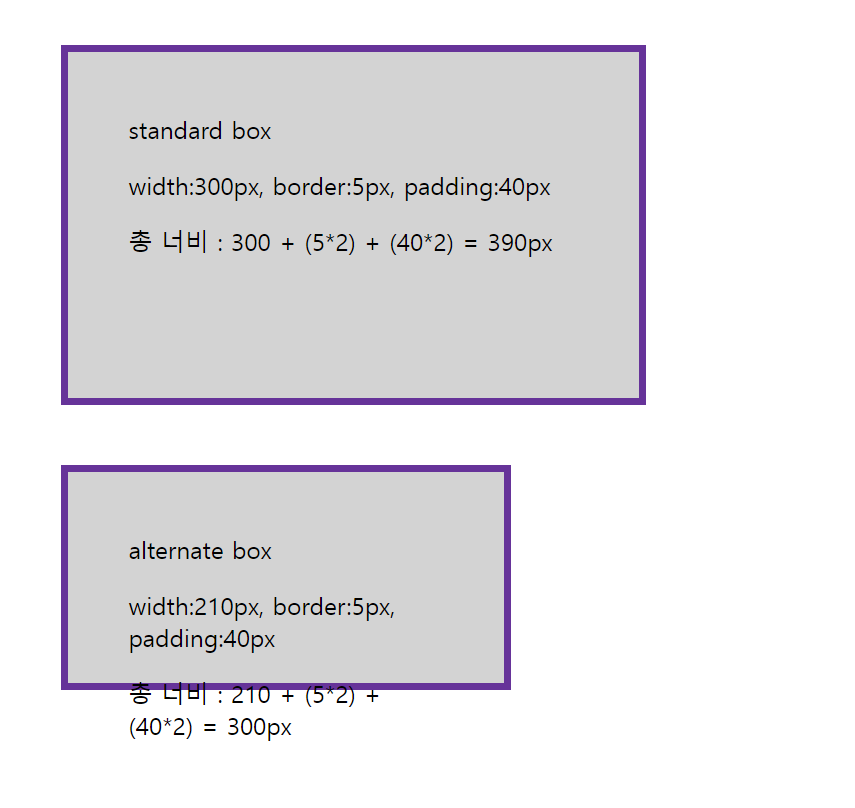
<div class="box">standard box
<p>width:300px, border:5px, padding:40px</p>
<p>총 너비 : 300 + (5*2) + (40*2) = 390px </p>
</div>
<div class="box alternate">alternate box
<p>width:210px, border:5px, padding:40px </p>
<p>총 너비 : 210 + (5*2) + (40*2) = 300px</p>
</div>
</body>

box-sizing에 border-box를 설정하면 alternative box의 width는 정말 box의 width 300px에 맞춰지게 된다.
더 예제를 다뤄봐야겠다. 왜 사용하는지에 대해서 아직 감이 잘 안온다.


댓글